Yeni, yine, yeniden...
Hiç kuşkusuz Blogger altyapısı ile blog tutanların en çok istediği yeniliklerden biri de WordPress'te olduğu gibi bir yorum formudur. Bu özelliğin gelmesi için bastıranlardan biri de benim :) Yakın zamanda Blogger geliştirme ekibine bu konuyu hatırlatmıştım. Sonunda beklenen oldu ve Blogger geliştirme ekibi bu özelliği devreye soktu!
Yaklaşık bir haftadır bu özelliğin devreye gireceğini biliyordum; öyleki bir haftadır yeni bir tema hazırladığım için kod ile yatıp kod ile kalkıyorum (Tüh ağzımdan kaçırdım). Yeni tema hazırlarken şablonlara monte edilen yorum formunu da görmüş oldum :) Sözde bunu size daha önce duyuracaktım ki, Blogger benden önce davranıp, yorum formunu devreye sokmuş.

Şimdi yorum formunu nasıl yapacağımıza geçelim.
Yorum formu sıfır şablonlarla birlikte hazır olarak gelse de hali hazırda kullandığınız şablonlarda yok. Bunun için elle kodları değiştireceğiz.
Widget Şablonlarını Genişlet kutucuğunu işaretledikten sonra şablonunuzda p class='comment-footer' satırını arayın. Arama sonucunda aşağıdaki kod satırını bulmuş olacaksınız:
Yukarıdaki kodlar arasında kırmızı renkli olan sorgu satırları her şablonda olmayabilir. Başka bir deyişle bu satırların olup olmaması önemli değildir.
Bilgi: Kırmızı renkli satırlar, blogunuzda yorumlara izin verilip verilmediğini denetler ;)
Yukarıdaki kodların tümünü (kırmızı renkli kodlar şablonunuzda olmayabilir) aşağıda verdiğim kodlar ile değiştirin.
Böylece Yorum Gönder yazısı yerine yorum formu görüntülenecektir.
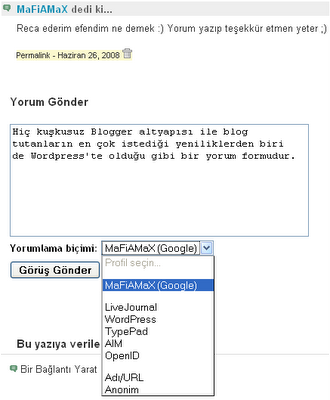
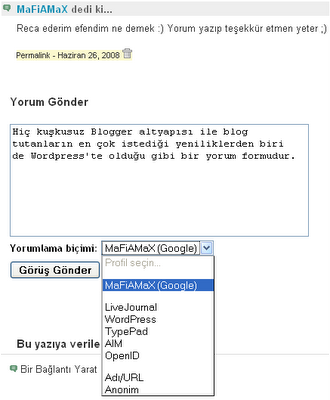
 Blogger in Draft üzerinden giriş yaparak Blogger ayarlarınızdan Ayarlar > Yorumlar yolunu izleyin ve resimde de görüldüğü gibi Yorum Formunun Yerleştirilmesi seçeneğini Aşağı katıştırılmış kayıt olarak değiştirin.
Blogger in Draft üzerinden giriş yaparak Blogger ayarlarınızdan Ayarlar > Yorumlar yolunu izleyin ve resimde de görüldüğü gibi Yorum Formunun Yerleştirilmesi seçeneğini Aşağı katıştırılmış kayıt olarak değiştirin.
Artık yazı altında bir yorum formuna sahip oldunuz :) Güle güle kullanın.
Hiç kuşkusuz Blogger altyapısı ile blog tutanların en çok istediği yeniliklerden biri de WordPress'te olduğu gibi bir yorum formudur. Bu özelliğin gelmesi için bastıranlardan biri de benim :) Yakın zamanda Blogger geliştirme ekibine bu konuyu hatırlatmıştım. Sonunda beklenen oldu ve Blogger geliştirme ekibi bu özelliği devreye soktu!
Yazımda güncelleme gerektirecek bir yanlış bulunmasa da bazı arkadaşların hataya düştüklerini farkettim. Şablon kodları arasında p class='comment-footer' satırını arayan arkadaşlar buldukları ilk satırı benim yazımda verdiğim kodlara uyup uymadığını denetlemeden yeni kodlar ile değiştiriyorlar. Şablonunuzda iki adet p class='comment-footer' sınıfı var. Lütfen bulduğunuz kodların yazıdaki ile aynı olduğuna dikkat edin.
Yaklaşık bir haftadır bu özelliğin devreye gireceğini biliyordum; öyleki bir haftadır yeni bir tema hazırladığım için kod ile yatıp kod ile kalkıyorum (Tüh ağzımdan kaçırdım). Yeni tema hazırlarken şablonlara monte edilen yorum formunu da görmüş oldum :) Sözde bunu size daha önce duyuracaktım ki, Blogger benden önce davranıp, yorum formunu devreye sokmuş.

Şimdi yorum formunu nasıl yapacağımıza geçelim.
Yorum formu sıfır şablonlarla birlikte hazır olarak gelse de hali hazırda kullandığınız şablonlarda yok. Bunun için elle kodları değiştireceğiz.
Adım 1: Şablonda Kodları Değiştirme
Widget Şablonlarını Genişlet kutucuğunu işaretledikten sonra şablonunuzda p class='comment-footer' satırını arayın. Arama sonucunda aşağıdaki kod satırını bulmuş olacaksınız:
<p class='comment-footer'>
<b:if cond='data:post.allowComments'>
<a expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick'><data:postCommentMsg/></a></b:if>
</p>Yukarıdaki kodlar arasında kırmızı renkli olan sorgu satırları her şablonda olmayabilir. Başka bir deyişle bu satırların olup olmaması önemli değildir.
Bilgi: Kırmızı renkli satırlar, blogunuzda yorumlara izin verilip verilmediğini denetler ;)
Yukarıdaki kodların tümünü (kırmızı renkli kodlar şablonunuzda olmayabilir) aşağıda verdiğim kodlar ile değiştirin.
<p class='comment-footer'>
<b:if cond='data:post.embedCommentForm'>
<b:include data='post' name='comment-form'/>
<b:else/>
<b:if cond='data:post.allowComments'>
<a expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick'><data:postCommentMsg/></a>
</b:if>
</b:if>
</p>Böylece Yorum Gönder yazısı yerine yorum formu görüntülenecektir.
Adım 2: Yazı Altında Yorum Formunu Devreye Sokmak
 Blogger in Draft üzerinden giriş yaparak Blogger ayarlarınızdan Ayarlar > Yorumlar yolunu izleyin ve resimde de görüldüğü gibi Yorum Formunun Yerleştirilmesi seçeneğini Aşağı katıştırılmış kayıt olarak değiştirin.
Blogger in Draft üzerinden giriş yaparak Blogger ayarlarınızdan Ayarlar > Yorumlar yolunu izleyin ve resimde de görüldüğü gibi Yorum Formunun Yerleştirilmesi seçeneğini Aşağı katıştırılmış kayıt olarak değiştirin.Sonuç...
Artık yazı altında bir yorum formuna sahip oldunuz :) Güle güle kullanın.
İlk deneme bende olsun :)
YanıtlaSil2. deneme benden. Aman aman aman.:D Wordpress'e geçtik Blogger'da ki gelişmelere bak.:D
YanıtlaSilÇok teşekkür ederim.Bu özellik hakikaten iyi oldu.Hemen uyguluyorum.
YanıtlaSilİşte bu özellik! Blogger'a bu özelliği isteyen bir mail ben de atmıştım demek ki bu kadar blogcunun isteklerini reddedemediler :)
YanıtlaSilTeşekkürler Blogger, Google,
Teşekkürler Mafiamax :)
Ya hocam ben de blogumu dün uyarladım bunu lakin dışarıdan siteye giren, bloglardan anlamayan biri için hala karmaşık. Bi yığın abidik gubidik seçenek koymuşlar. Google illa ki ismi geçsin istiyor. Google illa ki pratikleştirmemek için inat ediyor.
YanıtlaSilHayırlı olsun bloggerden başka isteginiz varmı arkadaşlar;)
YanıtlaSilBlogger biz yokken kendini aşmış yahu.
YanıtlaSilben de bu konunun sıkıntısını çekiyordum bu yüzden disqus.com un yorum eklentisini kurmuştum şimdi bunu uygulamak istiyorum ancak html de o satırları bulamıyorum ne yapacağım:) ?
YanıtlaSilYazımda özellikle vurguladım, "Widget şablonlarını genişlet" seçeneğini işaretleyin, böylece ilk kodu bulacaksınız.
YanıtlaSilözellikler çok güzel oldu bea. diğer eklenen özelliklerle ilgilide yazmıştım ben. diğerleride baya bi güzel. bi bakın bakam...
YanıtlaSilKodlar hata veriyor belki ben yanlışlık yapmışımdır ama kodları kontrol etmenizde fayda var diye düşünüyorum /
YanıtlaSilVaay güzel olmuş. Hadi hayırlı olsun :)
YanıtlaSilAhhh, klasik şablonlarda olmuyor...
YanıtlaSilÖn yargılı davrandım. Klasik şablonlarda da yapılabiliyormuş. Biraz kurcalayınca başardım.
YanıtlaSilFlaş, flaş gözlerim yaşardı kardeşim ya. Bence normal çok uçuk istekleri olmayan bir kişi kesinlikle Blogger kullanmalı. Bu özellik çok süper olmuş bence hayırlısı olsun Blogger kullanan arkadaşlara.
YanıtlaSil@isimsiz, ben ve bir çok kişi aynen burda anlattığım gibi yaptık. Belki bir farklılık olabilir. O farklılığı da yazımda güncelleme yaparak anlattım.
YanıtlaSil@avare, artık öyle bir alışmışım ki klasik şablonları unutuyorum hep :)
@Volkan Alabaz, bu daha başlangıç :)
Bende sevinenler arasındayım. Blogger'lere yorum yapacağım zaman sürekli yeni sayfalar açılıp duruyordu. Bunu geliştirmeleri çok iyi olmuş gerçekten. Wordpress in yerini tuzmaz ama idare edeceğiz artık. :) hayırlı olsun efendim.
YanıtlaSilBaya güzel değişiklikler var aslında şu "daha fazlasını oku" veya "benzer bağlantılar" gibi şeylere de bir çözüm bulsalar güzel olacak yazı yazma paneline tek bir buton ile daha fazlasını oku tercihini yapabilirler veya girilen etiketlerden ortak yazıları gösterebilirler.
YanıtlaSilMaalesef ben yapamadım herhalde temamdan kaynaklanıyor neyse sağlık olsun :)
YanıtlaSilmerhabalar verdiğiniz kodları adım adım bütün yönergeleri takip ederek şablonuma yerleştirdim. blogger draft'ta yapılması gereken değişikliği de yaptım ancak yorum gönderme formu görünmüyor (hala yorum gönder butonu çıkıyor ve onada tıklatınca hiç bir hiç birşey olmuyor - yardımlarınızı rica ediyorum / keyifli pazarlar dilerim kolay gelsin
YanıtlaSilbende yaptım :D:D
YanıtlaSilöncelikle teşekkürler daha önce denemiş yapamamıştım şimdi tekrar denedim ve aaa yine olmadı :)) meğer ilk olarak arayın diye verdiğiniz koddan bende iki tane varmış :P ben ilk çıkana yapıştırınca görünmemişti sayfada daha sonra tekrar denedim ve şimdi oldu..
YanıtlaSil@montecito, verdiğim kodun aynısı yok, sadece başlangıcı ona benzeyen bir kod kümesi var. Sırf bu yüzden kod kümesinin tamamını verdim ki hata olmasın ;)
YanıtlaSil@hayalbahce sen de aynı hataya düşmüşsün.
Çok Teşekkürler Erhan.Bende ilk deneyip yapamayanlardanım :) Biraz üstünde yoğunlaşınca hatanın nereden kaynaklandığını bulabiliyorsunuz.Yeter ki biraz araştırın...
YanıtlaSilÇok saol Erhan.Bende yorum bölümünde ayarı yapmıştım ama hala eski yorum gönder butonu çıkıyodu.Tam senin bloguna yorum yapıp sorunu bildirip yardım isteyecektim bu yazıyı gördüm.meğerse htmldede ayar yapmak gerekiyormuş.Gerekli aayrları yaptım.Güzel oldu.Bakalım ziyaretçilerin alışması ne kadar sürecek..
YanıtlaSilBende olmak bilmedi yahu çok ilginç.. Nedense..
YanıtlaSilAma şu yeni özelliklerden blogu içe aktarmayı yapamadım.İçinde 2-3 yazı olan bloglarımı rahatlıkla içe ve dışa aktarıyorum ama Gökhan Blog u bi türlü içe aktaramıyorum.Heralde çok yazı olduğundan kaynaklanıyor.Çünkü 1,07 mb lik bir dosya sonuçta.Biraz daha gelişmesini bekliycez maalesef..
YanıtlaSilBu arada şu yazılara yıldız verme olayındada böyle kod ayarlamaları yapmak lazım heralde.Çünkü normalde görünmüyor sadece bloggerin kendi temalarında görüntüleniyor.Gerçi o gerekli değil güzelde yapılamamış zaten..
YanıtlaSil@Gökhan, içe-dışa aktarma da şu anda 1mb limiti var. Aslında bu limit bilinerek koyulmuş değil, bir hatadan dolayı oluşuyor. Bunun üzerinde çalışmalar yapılıyor.
YanıtlaSilOylama eklentisi için de kod eklemek gerek.
Yeni yazı gönderme formunda devamını oku kodları kullanılması bir işe yaramıyor.Diğer özellikleri iyi.Az önce bir yazı yazdım..
YanıtlaSilBişey farkettim.Yazı gönderme formunda yazı yazıp yayınlayınca eklebunu servisi yanlış çalılıyor linki görmüyor.O yüzden şimdilik sadece yorum formunu açmak diğer özelliklerin gelişmesini beklemek daha mantıklı.Bundan sonra yazılarımı yine eski yazı gönderme bölümünden yazıcam..
YanıtlaSilbizim gibi daha önceden disqus kullananlar için yenisini değiştirmek zor olacak sanırım
YanıtlaSilMerhaba MaFiAMaX,
YanıtlaSilBu özellik şöyle bir sorunu yanında getirmiş maalesef. Benim 200 yorumdan fazla yoruma sahip bir yazım var. Bu yazının sayfasına girdiğimde sadece 200 yorum gözüküyor ve en altta yorum kutusu var. Yani 200'den sonraki yorumları görmek için ne yapmak lazım bu durumda? Yardımcı olursan sevinirim.
Bu arada bu özelliği nasıl hayata geçireceğimizi açıkladığın için teşekkürler.
@Gökhan, deneyimlerini paylaştığın için teşekkürler.
YanıtlaSil@Alper, disqus yorum formunu kulananların şablonları çok büyük değişimlere uğratılıyor. Bu yüzden işleri zor. Zaten dışarıdan bir servis ile böyle önemli bir özelliği kullanmak en başından saçmaydı. Sonuçta disqus.com yarın bu hizmeti vermeyebilir, yada kapanabilir.
@Da Vinci dediğin olayı bilmiyordum. Bir araştırayım. Haberdar ettiğin için teşekkürler.
Sağol MaFiAMaX.
YanıtlaSilEskiden de aynı şey vardı zaten. Yazının linkinden girildiğinde ilk 200 yorum gözüküyordu ama yorum linkine basıp yorum sayfasını açınca üstte sayfa linkleri gözüküyordu. Yani yorumlar 200 yorum olacak şekilde sayfalara bölünüyordu. Ama şimdi yorum sayfası olmadığı için o yorumlar nasıl görülecek bilmiyorum. Umarım bir çözüm bulursun bu soruna.
@Da Vinci, son yazımda yorum sayfalandırma kodlarından bahsetmiştim.
YanıtlaSilŞimdi sana verdiğim kodları <dl id='comment-block'> satırından hemen önce koy.
Kodlar:
<b:if cond='data:post.commentPagingRequired'>
<span class='paging-control-container'>
<a expr:class='data:post.oldLinkClass' expr:href='data:post.oldestLinkUrl'><data:post.oldestLinkText/></a>
<a expr:class='data:post.oldLinkClass' expr:href='data:post.olderLinkUrl'><data:post.olderLinkText/></a>
<data:post.commentRangeText/>
<a expr:class='data:post.newLinkClass' expr:href='data:post.newerLinkUrl'><data:post.newerLinkText/></a>
<a expr:class='data:post.newLinkClass' expr:href='data:post.newestLinkUrl'><data:post.newestLinkText/></a>
</span>
</b:if>
MaFiAMaX,
YanıtlaSilÇok teşekkürler. Çok güzel oldu :)
Ufak birşey daha istesem ayıp olur mu? Mümkün müdür bilmiyorum ama sorayım. Buraya bakarsan diğer sayfaları gösteren linklerin en üstte hemen ilk yorumun orada olduğunu görürsün. Bunların aynısını en altta 200. yorumun hemen bitiminde de göstermek mümkün müdür acaba? Yani hem ilk yorumun orda hem de son yorumun orada. Görümün ve kullanış açısından çok daha iyi olacağını düşünüyorum eğer mümkünse tabi.
Tekrardan emeklerin için teşekkürler.
Bilgilendirme ve çabalarından ötürü teşşekür ederim.
YanıtlaSil@Da Vinci sorduğun sorunun cevabı çok basit, ama kendi çabanla da yapabileceğini düşünüyorum. Biraz gayret, inan çok basit.
YanıtlaSil@dada, rica ederim.
MaFiAMaX,
YanıtlaSilEminim çok kolaydır ama bilen için. Söylediğin şey İngilizce bilmeyen birine "bak şu İngilize gidip şuranın adresini sor, gerçekten çok kolay" demeye benzemiş :)
Yine de uğraşıp asıl sorunu çözdüğün için sağol.
Allahım şükürler olsun!
YanıtlaSilBunu herkesten çok istiyordum. Blogger'ı sevmek icin her gün bir neden daha buluyorum :)
Arkadaşlar öncelikler genel bir açıklama yapayım. Hafta başından beridir staja başladığım için sabah 8 akşam 6 arası çalışıyorum. Bu nedenle de buraya oldukça kısıtlı bir vakit ayırabiliyorum.
YanıtlaSilŞimdi başka genel bir açıklama yapayım. Bazı arkadaşlar çekindikleri için mi bilmiyorum ama bana e-posta vasıtası ile soru soruyorlar. Bir taraftan e-posta üzerinden bombardımana uğruyorum bir yandan da blog üzerinden. Bu yüzden sizlerden ricam, hakkında yazı yazdığım bir konu için ekstradan e-posta üzerinden yardım istemeyin.
Şimdi genel isteklerden birine geçelim. Bazılarınız yorum formunu ekledikten sonra, formun sola dayanık çıktığını görecekler. Bunun temel nedeni main (bknz: Blogger Şablonunu Düzenleme - 2) ögesinin float:left değerini taşımasıdır. Bu yüzden de yorum formuna bir class (sınıf) tanımlayıp, CSS kodlarında tanımlama yapmalısınız. Örneğin;
HTML adımı
<div class='comment-formbox'>
Yorum formu kodları
</div>
CSS adımı
.comment-formbox {
padding: ??px ??px ??px ??px;
}
şeklinde düzenleyin. CSS tarafı tamamen size kalmış.
İyi çalışmalar.
Sağol! Sağol! Sağol!
YanıtlaSilTam süper oldu valla, saolaın. Şu görüş gönder kısmına başka bişey yazma olanağımız varmı acaba
YanıtlaSilsüper
YanıtlaSilsüper
YanıtlaSilBeğenmedim bu özelliği ben. Yorum formunun sayfa içinde olması iyi birşey ama çok büyük yenilik değil. Asıl wordpres gibi adı, maili, varsa http url si sorulmalı. Blogger yorumlarındaki bir saçmalık için de buraya tıklayın.
YanıtlaSilVe bu saçmalığa nasıl son verilebilir acaba?
disqus olaına lütfen çare bulun arkadaşlar:(
YanıtlaSilÇok teşekkür ederim..Emeğinize sağlık
YanıtlaSilEyvallah babacan, 3 bloga az önce uyarladım. Koyunun olmadığı yerde keçiye Abdurrahman Çelebi derlermiş. Ne yapalım kullanacağız artık böyle :)
YanıtlaSilnayır n'olamaz sonunda yaptım :)
YanıtlaSilteşekkür ederim @MaFiAMaX
YanıtlaSilYorum Formunu hallettik
YanıtlaSilingilizce bilenler blogspot yetkililerine bir de bu sayfa numaralarını hatırlatsa
Sağolun Emekleriniz için Teşekkürler...
Emeğe saygı duyduğumdan ilk önce size teşekkürlerimi sunuyorum.Ben Embouteillage temasını kullanmaktayım ve sizin yazdığınız yorum formu bilgisine göre her şeyi yaptım.Ama benim ayarlar/yorumlar seçeneğinde "aşağı katıştırılmış kayıt" seçeneği bulunmuyor.Sadece 2 seçenek var onlar da tam sayfa ve pop-up pencere.Bu konu hakkında acil yardım edebilirseniz çok iyi olur.Şimdiden teşekkür ederim...
YanıtlaSil@admin, yazımın sonuna dikkat edersen Blogger in Draft üzerinden Blogger'a giriş yapmak gerektiğini açıklamıştım ;) Buradan giriş yaparsan ayarlarda bu seçeneği de görebilirsin.
YanıtlaSilMerhaba ben dedigin gibi yaptım oldu fakat görünüşü çok kötü oldu sizinki gibi güzel bi görünüm vermedi görünüşünden bir resim yolluyacagım siz ne demek istedigimi anlıyacaksınız : http://img516.imageshack.us/img516/1067/32569142hq5.jpg yardım ederseniz sevinirim güzel bir görüntüsü olsun istiyorum :)
YanıtlaSil@MetaLGOD, görünüşünde ben bir tuhaflık göremedim. (?)
YanıtlaSilsizinki gibi çubugun üstünde isim görünmesini istiorm biraz göze yakışır görünsün yani
YanıtlaSilsorunsuz bir şekilde yaptım teşekkürler mafiamax
YanıtlaSiltema olarak başka bir temaya geçtim.
YanıtlaSilfakat yorum bölümü gözükmüyor.
dediklerini yaptım
fakat kaydetmeden önce html7 diye bir hata veriyor. yardım.
of bunu yapmaları çok iyi olmuş bloğa yorum yazanlar arttı yav :)
YanıtlaSil@eddie, bahsettiğin hata genel bir hatadır; bu konu ile alakası yok.
YanıtlaSilİndirdiğin şablon ile gelen sayfa ögeleriniz silip, şablonu kaydet, daha sonra ise burda anlattıklarımı uygula ;)
çok teşekkür ederim. sorunsuz çalıştı.
YanıtlaSilmerhaba uğraşın için çok teşekkürler arkadaşım ama benim blogger da "aşağı katıştırılmış kayıt" diye bi seçenek yok.
YanıtlaSilsadece "tam ekran" ve "pop-up" seçenekleri var.
neden acaba.???bilen varsa yardımcı olabilir mi.??
http://draft.blogger.com üzerinden giriş yaparak Blogger ayarlarına baktığında bu seçeneği de görmüş olacaksın. Yazımda da bunu 2. madde olarak açıkladım.
YanıtlaSilpardon bahsetmişsiniz zaten benim hatam şimdi hallettim fakat
YanıtlaSildediğiniz şeylerin hepsini yapmama rağmen hala disqus yorum formu gözüküyo sayfalarda
@Volkan Bey, disqus yorum formu ile bunun bir alakası yok ki! Disqus yorum formu, 3. şahıslar tarafından hazırlanmış bir servis ve Blogger'da yorum formu olmadan önce bu hizmeti vermeye çalışıyordu. Şimdi Blogger'ın kendisi bu hizmeti devreye soktu ve Disqus gibi ekstra bir servise ihtiyaç kalmadı. Disqus servisinin Blogger ile alakası olmadığını da hatırlatmak isterim.
YanıtlaSilAyrıca disqus yorum formunu kullanmak için şablonda çok büyük değişiklikler oluştuğu için geriye dönme ihtimali çok az. Bu yüzden bu yönteme geçmeden önce eğer varsa yedek şablonu yükleyip, daha sonra burada anlattıklarımı uygulayın. Ya da yeni bir şablon ile yola devam edin ;)
dostum bu benim bloga olmadı ama? benim blog teması bloggerin kendi teması değil? bunu nasıl yapabilirim ozaman?
YanıtlaSil@sweet dreams, bunca yazıyı bu tür sorular sorulmasın diye yazdım! Yazıyı dikkatli bir şekilde okursan herşeyi anlattığımı göreceksin.
YanıtlaSilBunca kişi farklı şablonlar kullandıkları halde yapabildiğine göre sanırım sende hata var ;)
teşekürler çok iyi bir uygulama
YanıtlaSilGörüş Gönder yerine kayıt forumu yazıyo orayı nasıl değiştircez
YanıtlaSilBurayı değiştiremiyoruz.
YanıtlaSilSizin blogunuzdaki gibi ''Yorum Gönder'' yazısını nasıl küçültebiliriz ve araya sizin gibi çizgi koyabiliriz ? Küçültebiliriz derken benim blogumda büyük harflerle yazılmış :)
YanıtlaSilbirde unutmadan benim blogumda birde hard doğrulaması istiyor.Onuda kaldırmak istiyorum ama nası kaldıracağım bilemiyorum ? Yardımcı olursanız sevinirim.
YanıtlaSilSaygılar.
@İsimsiz, blogunun ayarlarından HTML Düzenle'ye gel ve şablon kodları arasında bulunan aşağıdaki kodu bul:
YanıtlaSil#comments h4 {
margin: ??? ;
padding: ??? ;
font-size: ??? ;
color: #??? ;
text-transform:uppercase;
}
Eğik yazı ile belirttiğim satırı silin ve şablonunuzu kaydedin. (Soru işaretli yerler sizin şablonunuza göre hazırlanmış bazı değerleri içerir.)
2.sorunuza gelirsek, Blogger'ın Ayarlar bölümünde Yorum ayarlarından kelime doğrulamayı kapatabilirsiniz.
teşekkür ederim gayet iyi oldu :)
YanıtlaSilÇok iyi...
YanıtlaSilBiraz uğraştım ama bu sistemi sayfaya ekleyebildim..
YanıtlaSilTeşekkürler
Helal Olsun Be Süpersiniz Teşekkür Ederiz
YanıtlaSilbenim ayarlar bölümünde 3.cü seçenek görünmüyor ama bunu anlayamadım kodlar zaten kendinden öyle benim girmeme gerek kalmadı ama seçenek iki tane görünüyo
YanıtlaSilYazımın ikinci adımında da bahsettiğim gibi Blogger in Draft üzerinden giriş yapmalısınız. Böylece 3.seçeneği de görebileceksiniz.
YanıtlaSileywallah
YanıtlaSilslm arkadaşlar verdigin kırmızı satırı silip yerine altında verdigin kodları yapıştırdım ama olmadı galiba bu yazıyı uzman blogcular için yaptınız biz bişey anlamadık
YanıtlaSil@Erdem Bey,
YanıtlaSilİlk verdiğim kodların yerine ikinci verdiğim kodları yerleştirecektiniz. Yani kırmızı renkli kodlar ile değil. O kodlar her şablonda olmayabiliyor, bu yüzden özellikle belirtmiştim.
Teşekkürler, çok iyi oldu
YanıtlaSilDüzgün bir şekilde oluşturulmadığından şablonunuz çözümlenemedi. Lütfen tüm XML öğelerinin düzgün biçimde kapatıldığından emin olun.
YanıtlaSilXML hata iletisi: The element type "b:if" must be terminated by the matching end-tag "".
sürekli bu hatayı yapıyorum en az 10 kere denedim hem de özene özene, dikkatlice. kaydırma felan yapmadan ama bir türlü halledemedim sorun nedir acaba?
@uğur,
YanıtlaSilŞablonunda p class='comment-footer' satırını bul. Bu satırın hemen altında <a onclick="javascript:window.open....</a> şeklinde başlayan ve biten a etiketi olacak. Bu eğik şekilde yazdığım kod satırını verdiğim kodlarla değiştir.
şu anda arıyorum fakat widget şablonlarını genişlettiğim haldesöylemş olduğunuz kodu göremiyorum. böyle bir kod yok comment footer'ın altında
YanıtlaSiltek kelime ile muhteşem oldu emeğinize sağlık...
YanıtlaSilyeni blogumda test ettim. http://nepisireyim.blogspot.com/
En basit yöntemi ile anlatmışsın, sabahtan beri gezmediğim yer kalmadı. En sonunda buldum. Teşekkürler, başarılar...
YanıtlaSilTEŞEKKÜRLER.
YanıtlaSilHocam gece boyunca arandık durduk. dedikleri gibi mevlamızı bulduk.
YanıtlaSil:) çok çok teşekkür ediyoruz. bu bilgi çook işimize yaradı.
Paylaşım için teşekkürler MaFiAMaX, bende kendi blogumda ki güncelleme için yazıdan faydalandım.
YanıtlaSilSevgiler, Saygılar...
@İdris Cin,
YanıtlaSilRica ederim. İyi bloglamalar.
Mafimax kardeş bende uğur kardeşin dediğini en az 10 kere denedim bende de aynısı oluyor hep hata veriyor güzelce açıklarmısınız,,,
YanıtlaSilsadece bu satırımı silip verdiğin kodu ekleyeceğim anlayamadım hakkınız helal ediniz
Mafimax kardeş acaba benim temam,danmı kaynaklanıyor çünkü benim blogum 3 kolonlu yani blogerr temeası değil sorun neden kaynaklı bi fikriniz varmı lütfen yardımcı olurmusunuz,,,
YanıtlaSil@abdul,
YanıtlaSilBen en genel haliyle konuyu anlattım. Eğer temanız çok değiştirilmiş ve benim burada verdiğim kodları bulamıyorsanız bir şey diyemem. Bu arada temanızın 3 sütunlu olması bu duruma mani değildir.
olmuyor kardeş. değiştirilmek üzere belirttiğin kodlar bende yok.Başka kodlar var
YanıtlaSilÇok uğraşmama rağmen yapamadım. Temayı değiştirdim yine tınlamadı.
YanıtlaSilAha. Çok uğraştım ama yaptım. Küçük bir hata için başıma ağrılar girdi. Çok sağolasın hocam :)
YanıtlaSilHerşey oldu fakat yorumları yönetemiyorum bunu nasıl yapıcam.. yorum ayarlarından denemediğim seçenek kalmadı ? :S
YanıtlaSilBlogger -> Ayarlar -> Yorumlar -> açılan sayfadan "yorum denetleme" seçeneği ile yorumları denetleyebilirsiniz.
YanıtlaSilMaFiAMaX kardeş temamda sizin verdiğiniz kodları buldum yani temamda kodlar mevcut ve sizin verdiklerinizle değiştirdim kaydet tıkladım ama hep XML hata iletisi: The element type "b:if" must be terminated by the matching end-tag "".
YanıtlaSilsürekli bu hatayı veeriyor en az 10 kere denedim hem de özene özene, dikkatlice. kaydırma felan yapmadan ama bir türlü halledemedim sorun nedir acaba ?
@Hakkal-Cihad,
YanıtlaSilTemandaki kodları göremediğim için bir yardım da bulunamam. Ama sorun b:if etiketinin kapatılmamasını gösteriyor.
Mafimax kardeşim eğer münkünse temamın tüm kodlarını size e-maille atsam siz düzeltseniz olurmu ? hakkınıda helal et yorduk seni
YanıtlaSil@hakkal-cihad,
YanıtlaSilSon bir kaç aya kadar e-posta üzerinden de insanlara yardımcı olmaya çalışıyordum ama artık e-posta üzerinden yardım etmiyorum. O zamandan beridir de bayağı bir kişiyi geri çevirdim şimdi seni kabul edersem o arkadaşlara haksızlık olur.
Bir yerde prensiplere sahip çıkmak gerek.
Saol blogumda çok hoş duruyor.
YanıtlaSilhaklısınız kardeşim,kusura bakma hakkınzı helal ediniz,selametle...
YanıtlaSilteşekkürler işime yaradı :)
YanıtlaSilGerçekten yararlı bir paylaşım çok teşekkür ederim.Çalışmalarınızda başarılar
YanıtlaSilsevgili mafimax, dediğin gibi yapıyorum ama bende şöyle bir hata veriyor:
YanıtlaSilThe element type "b:if" must be terminated by the matching end-tag "".
@Arif,
YanıtlaSilBu hata b:if etiketinin kapatılmadığını veyahut arada başka açık bir etiketin olduğunu gösterir. Fakat sorunu kendin bulman gerek ;)
Tşk ederim, tekrar deneyeceğim. ;)
YanıtlaSilÇok güzel oldu , teşekkür ederim :)
YanıtlaSilHay allah razı olsun! Ömrümü yedi bu yorum meselesi sayenizde düzelttim.
YanıtlaSilAyrıca Blog güzelmiş, gözüm üzerinizde !
İyi günler diler, tekrardan teşekkür ederim.
----
O
zan
KOR
KMAZ
buradan ikinci kez faydalanıyorum. ilki yazı gizle idi. ikincisi de bu.. artık bağımlısı olcam bu sitenin. sağol varol, nur ol, pürnur ol, huzur dol.
YanıtlaSil@muhaber.net:,
YanıtlaSilValla zararlı bağımlılığın karşısındayım ama bu benimkisi iyi olsa gerek :)) Dileklerin için teşekkürler.
peki pop-up yorum sistemine devam etsek ama profil seçme bölümü böyle gözükse. bunu nasıl yapabilirim
YanıtlaSil@çubuk makarna,
YanıtlaSilBahsettiğin şekilde olmuyor.
senin dediğin her şeyi yaptım am yinede olmadı www.yeniasgariucret.blogspot.com yorum yazamıyor kimse
YanıtlaSilBundan farklı bir kod daha var. Biraz daha uzun.ingilizce bir sitede görmüştüm.Yapınca süper olmuştu. Ama buda iyi.Teşekkürler
YanıtlaSilBi Ben Yapamadım Bunu Herhalde :/
YanıtlaSil@Uğur arkadaşımız gibi arkadaşlarımızın kaydedememe hatası o satırda bulunan < / b : if > kodunuda silmelerinden kaynaklanıyor Mafiamax arkadaşım.
YanıtlaSilNeyse benim isteiğim şu. Yorumlama biçimini varsaylanını Anonimde bırakabilirmiyiz. Birde bu E-posta yoluyla abone ol seçeneği bende çıkmıyor bunu nasıl yapıcaz.
Pardon varmış yorumlama biçiminde değişiklik yapınca görünmemiş :((
YanıtlaSilMaFiAMaX öncelile çok teşekkürler bunu arıyordum buldum ama uygulayamadım.. Nedenine gelince ben yorumları Aşağı katıştırılmış kayıt şeklinde yapamıyorum. Ayarlardan yapıyorum ama herhangi bir gönderiden "yorum gönder"i tıklayınca hiç bir şey olmuyor.. Doğal olarak senin verdiğin kodda işe yaramıyor.. Nasıl düzeltebilirim bu durumu? Blogum:
YanıtlaSilhttp://pessimisticstyle.blogspot.com/
@Pessimist,
YanıtlaSilRica ederim. Ancak eğer burda bahsedildiği gibi yapmışsanız hiç bir sorun olmaması gerekir. Eğer şablonunuzda buna mani olan bir şey varsa bunu sizin bulmanız gerekir.
İyi çalışmalar dilerim.
sevgili mafiamax,
YanıtlaSilönerdiğin herşeyi yaptım. nedense ilk birkaç yazımın altında görünmüyor yorum formu. sonrakilerin altında var ama. nedeni ne olabilir? nasıl düzeltebilirim? ayarlar-yorumlar-kayıtlar için varsayılan yorumlar seçeneğiyle bir ilgisi olabilir mi? oradaki her iki seçeneği de denemem rağmen yeni yazılarımın altında yorum formu görünmüyor.
yardımını bekliyorum. sevgiler...
@AntiCa,
YanıtlaSilDaha önce bahsettiğin sorun ile hiç karşılaşmadım. Şimdi blog sayfana girdim ve senin de dediğin gibi ilk 3 yazıda yorum formunun yüklenmediğini farkettim. Sayfa kaynak kodlarını incelediğimde bu 3 yazıda yorum formunun yüklenmediği görülüyor.
Bu sorun için aklıma tek bir öneri geliyor:
Bu yazıların yazı seçenekleri bölümünde yorumlara kapatılmış olma ihtimali olabilir. Yazılarınızı düzenleme modunda açın ve Kayıt Seçenekleri bağlantısına tıklayarak Okuyucu yorumları ayarlarına bir bakın.
Resimde de gösterdim: http://img110.imageshack.us/my.php?image=kaytseceneklerimafiamaxig7.png
The element type "b:if" must be terminated by the matching end-tag ""
YanıtlaSilYukarıdaki hatayı alan arkadaşlar, "< / b : if >" kodunu silmesinler. Söz konusu kodun üzerine yeni kodları ekleyin; yorum formu yazınızın altında çıkacaktır.
sevgili mafiamax,
YanıtlaSildoğru tahmin etmişsin, dediğin gibi yaparak sorunu çözdüm.
ancak sanırım daha önemli bir sorunum var şimdi. sayfama ie ile girmeye çalıştığımda "internet explorer bu internet sitesini açamıyor" uyarı penceresiyle karşılaşıyorum. çok sinir bozucu bir durum. aynı sorun mozilla browserlarında veya google chrome ile yaşanmıyor. ne dersin? sence nedeni ne olabilir? yardımın için şimdiden teşekkürler...
@AntiCa,
YanıtlaSilSorunuz çözdüğüne ve yardımcı olabildiğime sevindim. Fakat bahsettiğin hata bir çok şeyden kaynaklanıyor olabilir. Bu sorunu ne zaman ve hangi eylemden sonra yaşadığını bulmak ve akabinde çözüm üretmek sana düşüyor.
abi çıldırcam bu forum hep sağa kayık çıkıyor bir yardım eder misin?
YanıtlaSilsevgili mafiamax,
YanıtlaSilsayfama en son senin önerdiğin yorum formu ile "devamını oku" kodlarını ekledim. başka bir değişiklik yapmadım. bir çok şikayet alıyorum ama çözemiyorum.
"bir çok şeyden kaynaklanıyor olabilir" demişsin. neler olabilir mesela? yardımcı olabilir misin? ilk kez başıma geliyor ve bir tahminim bişle yok. belki senin vardırş bir fikrin vardır belki...
@AntiCa,
YanıtlaSilBir web sayfasının her hangi bir tarayıcıda açılmaması için bir çok sebep olduğu için sana bir öneri de bulunamadım. Sonuçta kodları hatalı ekleseydin Blogger buna izin vermezdi.
XML hata iletisi: The element type "b:if" must be terminated by the matching end-tag
YanıtlaSilArkadaşlar bu hatayı alanlar için sorun çözüldü galiba,bu sorunun temel kaynağı çerezler o yüzden uygulamayı başka bir tarayıcıda yapın IE kullanıyorsanız çerezleri temizledikten sonra mozilla da deneyin.Mozilla kullanıyorsanız IE de deneyin.Ben bu sorunu böyle aştım.Kolay gelsin
@Bilgiport,
YanıtlaSilBilgilendirme için teşekkürler.
Abi ben daha önceden disqus yorum formunu kullanıyordum, şimdi buna geçmek istiyorum sitesinden reinstall yapmaya çalışıyorum ama şablonumu yükleme tuşuna bastığımda That wasn't supposed to happen. uyarısını veriyor yardımcı olabilir misin?
YanıtlaSil@Adsız,
YanıtlaSilBen bahsettiğin serrvisi kullanmadığım için çözümü bilmiyorum, fakat o sistemi şablona entegre ettikten sonra geriye dönüşü yok gibi bir şey.
Sevgili Mafiamax
YanıtlaSil30 haziran tarihinde Da Vinci'ye kendi bloğunda yorumlarda 200cü yorumdan sonra nasıl göstereceğini anlatmışsın.Ben de aynı şeyi yapmaya çalışıyorum.200 yorum sonrasını göstermeye.
Benim sorunum bloğumda o ilk aranması gereken kısmı bulamayışım.Html düzenle ve widget şablonlarını genişlet kısmını ihmal etmiyorum.Ama kod içinde bahsettiğin kısmı bulamıyorum.benim temamdan kaynaklanıyor olabilir mi acaba?
kod içinde olmayan kısım şu:
<--dl id='comment-block'-->
bunu uygulamaya çalıştığım blog adresi de şu:
http://hiddenobject.blogspot.com/
Yardımın için şimdiden teşekkür ederim.
kodu buraya yazabilmek için başı ve sonuna çizgileri ben ekledim.
@Sishyphos,
YanıtlaSilŞablonuna baktım ve sende bu kod <dl id="comments-block"> şeklinde geçiyor. Yani comment yerine comments şeklinde.
Allahım çok utandım:(((
YanıtlaSilBir 's' harfinin yaptığına bakarmısınız?
Çok teşekkürler Mafiamax.Vakit ayırdığın ve yardımcı olduğun için.Bir gün öğreneceğim inşallah ve seni daha az rahatsız edeceğim (utanma smileysi)
@Sishyphos,
YanıtlaSilUtanılacak birşey yok, gözden kaçmış sadece. Hem ben bu kadar yazıyı neden yazıyorum :)
Merhaba Mafiamax.Bir önce sorduğum 200 den fazla yorumu gösterme konusunu hala yapamamış olarak geri geldim.Verdiğin kodları ekleyip hatta
YanıtlaSilbenim temamda <--dl class='comments-block' id='comments-block'--> olan satırı tümden
<--dl id="comment-block"--> olarak değiştirmeyi bile denedim.Ama hiç bir şekilde 200 yorumdan fazlası gözükmüyor.Tekrar bakabilirsen vakit ayırıp çok makbule geçecek.Bahsettiğim sorun şu linkteki sayfada yaşanıyor.Teşekkür ederim
http://hiddenobject.blogspot.com/2009/04/egypt-iii-fate-of-ramses.html
Harika siniz x)
YanıtlaSilmafiamax, tuttuğun altın olsun:) bırak yorum formu olmasını, yorum gönder linki bile çalışmayan bir şablona uyguladım, oldu. sağol varol.
YanıtlaSilabi en sonunda yaptım... Hep XML hatası veriyordu bende silmeden verilen kodu üzerine ekledim şimdi sorunsuzca çalışıyopr :D sağolun...
YanıtlaSilTeşekkürler. Aşağı katıştırılmış forum bende de çalışmıyordu. Bu kod sayesinde düzelttim.
YanıtlaSilİyi çalışmalar.
ßen çözemedim :(
YanıtlaSilBenim sitemde yorum kısmı yok sizin deginizi yaptım fakat olmadı..
Yardımcı olacak varmı ?
Merhaba Mafiamax bende yapamaya çalıştım ama olmuyor :S
YanıtlaSilbenim Html de arattığım da bu çıkıyor bununla değiştiriyorum olmuyor. Yardım edersen çok büyük sevaba geçersin ;)
resimde görünüyor yazılar
Resim için tıklayınız
Sorunumu hallettim hata bendeymiş aramalarda 2 tane sonuç çıkıyordu ben hep birincisinde yapıyormuşum meğersem ikincisindeymiş kusura bakma başını ağrıttım.
YanıtlaSilSağlıcakla kal
@rhosus,
YanıtlaSilBenzer sorunu yaşayanlar için yazımda özellikle senin düştüğün hataya düşmemelerini uyarmıştım.
Hatanı bulduğun iyi olmuş.
Teşekkürler epeydir uğraşmıştım yorum formu için ama hep bi yerde hata yapmıştım enson çareyi linklerde bulmuştum ama şimdi yaptım gayet güzel oldu saolsın
YanıtlaSilhttp://madnettr.blogspot.com
İşte bu yorum formu internet explorerın her sayfa açısılışında hata vermesine sebep oluyor ne yazıkki :).
YanıtlaSil@Admin,
YanıtlaSilInternet Explorer'ın hangi sürümünden bahsediyorsunuz? 7 ve 8 sürümlerinde böyle bir sorun yok, 6'da da yoktu ama sonra her hangi bir güncelleme ile oluştuysa bilemeyeceğim. Bakın burda yüzlerce insan bu yöntemi kullandı ve kimse bu sorundan şikayet etmedi.
Usta ya bende yaptım ama bende sadece google hesabı çıkıyor
YanıtlaSilDiğerleri ;
Live Journal
WordPress
TypePad
AIM
OpenID
Bunlar gözükmüyor :S bunları nasıl gösteririm oturum kısmında
@rhosus,
YanıtlaSilBlogger ayarlarından şu adımı izleyin:
Ayarlar -> Yorumlar açılan sayfadan Kim Yorum Yapabilir? bölümünden gerekli seçeneği seçin.
Teşekkürler MafiaMax bir kez daha yardımıma koştun
YanıtlaSiltoplam 76 yazı yazdım... blog sayfama ilk 70 yazıda yorum kutusu altta cıkıyordu ancak son 6-7 yazımda yorum kutusu cıkmıyor ayarlara baktım bir sorun gözükmüyor yardımcı olabilirmiisn ?
YanıtlaSil@İRA,
YanıtlaSilOlayın durduk yere meydana gelmesi ilginç. Eğer her hangi bir değişiklik yapmadığınız halde bu durum meydana gelmişse bir çok sebebi olabilir. Bu yüzden yardım etmek zor.
Merhaba Erhan Nasılsın ben bu yorum forumunu malesef kullanamadım validator ile uğraştığımı biliyorsun bu esnada orjinal blogger temasının altını üstüne getirdim köstebek gibi kuyuları açıp kodlarını kara deliklere gömdüm didindim uykusuz kaldım öldüm dirildim :) sonunda valid yaptım ama şu yorum forumunu bi türlü halledemedim Yorum forumunu aşağıya katıştırılmış kayıt seçtiğimde yorum formu gözükmüyor bunun haricinde popup ı işaretlersem ozamanda invalid oluyor acaba bu konuyla ilgili nasıl bir kodal (kodlarla zorlamak, itelemek için kısa ad diyelim :P )çalışma yapılabilir ?
YanıtlaSilBir önce ki yorum için ; düzeltme :D bu sorun da ok yorum forumu aktif valida devam ediyor
YanıtlaSilSevgili Mafiamax sana birşey sormak istiyorum.
YanıtlaSilbir sitede bu yorum formunun değişiniğini gördüm ama nasıl yapılacağını bilmiyorum.
sanki yazınında altında iframe içine alınmış şekilde bloggerın orjinal yorum sayfasıydı.
umarım anlatabilmişimdir
yardımını bekliyorum.
teşekküler :)
http://img188.imageshack.us/img188/4926/loac.jpg
YanıtlaSilDirek altta bu bölüm çıkıyor . :)
@BlogHavan,
YanıtlaSilYorumunuz üzerine Orjinal Blogger Yorum Formunu iframe İle Çağırmak başlıklı yazıyı yazdım.
İnceliyorum şimdi çok teşekkür ederim
YanıtlaSilÇok saol ya sabahdan beri boşuna tırmalıyormusum:D
YanıtlaSilmerhaba mafiamax yenıden burda olmak cok güzel uzun zamandır takip etmiyordum senı inşallah daha sık takip edecegim ben sana sormak istedigim bu konu ile ilgili ama biraz fazlası
YanıtlaSilhttp://bp1.blogger.com/_kI-Vy11LZq8/SGY7k_sCwpI/AAAAAAAABhE/kRihCVCF4cs/s400/yorum_formu.PNG
buradaki resimde benım istedigim bir sey var.Resmin en üst tarafında mafiamax dediki bölümünü yapmak istiyorum ord akcük bür sohbet bulutu ver kullanıcı adının arja kısmı başka renkt onu nasıl yapabilirm ben acaba şimdi kullanmış oldugum temada yorum kullanıcı adı yer zaman aynı renk aynı tasarımda benım istedgim kullnıcı isminin olduğu bölümü özelleştirmek yardım edermisin
@cix,
YanıtlaSilMerhaba. Lütfen kullandığınız temayı yani blogunuzu paylaşın. Profiliniz kısıtlı olduğu için ulaşılamıyor. Böylece size hangi kodda ne değişiklik yapacağınızı söyleyebilirim.
saol aga işe yaradı
YanıtlaSilCok Tesekkurler guzel Calisma
YanıtlaSilsagol işime yaradi
YanıtlaSilhttp://gunceltayfa.blogspot.com/
Teşekkürler uyguladım süper oldu.
YanıtlaSilArkadaşlar kodları yerleştirdim ama bende hiçbişey gözükmüyor
YanıtlaSilhttp://sahibindengidiyor.blogspot.com/
olmadı o kodu bulamadı
YanıtlaSilŞu yorumların gözüktüğü kısmı seninki gibi nasıl yapabiliriz ? Paylaşır mısın ?
YanıtlaSilBu ayarlar kısmından yapılabiliyor.Blogger settings /ayarlar kısmından yorumlar kısmından formu gösteri seçince otomatik oluyor.
YanıtlaSilBu bloga da google yorumlama biçimi ayarları araması ile geldim.Yani benim aradığım şu özellik internetten hiç anlamayan kullanıcılar yorumlama biçiminde openid falan görünce birşeyler yazmadan gidiyorlar.Wp hala bir adım önde .İsim mail varsa site direk formda açık olarak gözüküyor.Umarım blogger da bu seçeneği sunar.
U made my day. I was kinda slow at first. But i kept on scrolling to the bottom and i found the code. Thanks so much. Ur great.
YanıtlaSil@Wazzie,
YanıtlaSilHi Wazzie. I don't know how you founded this post. I think you used Google translate or something like that to understand my post. If there is an involved part of this post, i can help you.
Hav a nice day.
usta bu işi normal şartlarda yzının içine girdikten sonra yapabiliyoruz ama sayfalarda bu forum gözükmemektedir sorun nedir acaba ( not yorum işini pop-up olarak ayarlayınca yorum eklenebiliyor ve okunabiliyor. yazılarda sorunsuz okunuyor ama sayfalarda sorun var.)
YanıtlaSil@Adsız,
YanıtlaSilZaten yorum formu yazı sayfasına girildiğinde görüntülenir. Farklı bir şeyden mi bahsediyorsunuz?
teşekkürler
YanıtlaSilÇok sağol işime yaradı :)
YanıtlaSilYa tamam iyi güzel de ne burada ne de yaptım diyenlerin blogunda sorunsuz çalışan bir örneği yok neden böyle?
YanıtlaSil@B.Aslantürk ,
YanıtlaSilSizin bilgisayarınızda bir sorun olmasın? Hem burada hem de yaptım diyen herkeste sorunsuz bir şekilde çalışıyor. Ara sıra Blogger tabanlı bazı sunucu hataları olabilir ama bu binde bir olur.
teşekürler elinize sağlık
YanıtlaSilgüzel.
YanıtlaSilBu harika bilgi için çok teşekkür ederim,ziyaretçilerin çok işine yarayacak bir özellik :)
YanıtlaSilhttp://hergun1yenikarikatur.blogspot.com
ellerine sağlık hocam
YanıtlaSilgünlerdir bu yorum forumunu aradım sizin sayenizde buldum
sayenizde kendi bloguma uyarladım teşekkür ederim gerçekten çok güzel oldu
YanıtlaSil@tayyar, Admin, Life is a game., ay blog, kraltvdinle,
YanıtlaSilRica ederim. Yorumlarınız için ben teşekkür ederim.
payşlaşım mükemmel. bende bunu arıyordum.
YanıtlaSilmacera oyunları
güzel oldu.
YanıtlaSilben defalarca denedim ama ne bahsettiğiniz kod var nede bu sistem temama oluyor.
YanıtlaSilteşekkürler
YanıtlaSilMerhaba hocam benm sitemde yorum formu yok nasıl koyabilirim?
YanıtlaSilçok aradığım bir konuydu teşekkürler
YanıtlaSilkonu anlatımı güzel olmuş
YanıtlaSilAhh bide şu kodlar kopyalansaydı nasıl sevinirdim :)
YanıtlaSilÇok güzel bir anlatım olmuş. Aradığım bir şeydi. Blog temama da uygun. Teşekkürler.
YanıtlaSilYararlı bir paylaşım olmuş, çok teşekkür ederim.
YanıtlaSil